One file format to rule them all? … Nope!
To clarify one thing up-front: a digital image format is a storage format for a bitmap or raster graphics. The image format contains data about every pixel in the image and the image metadata like the creation date and camera settings, for example. A file format on the other hand is a format that can contain raster image data but also other elements like editable text or vector graphics.
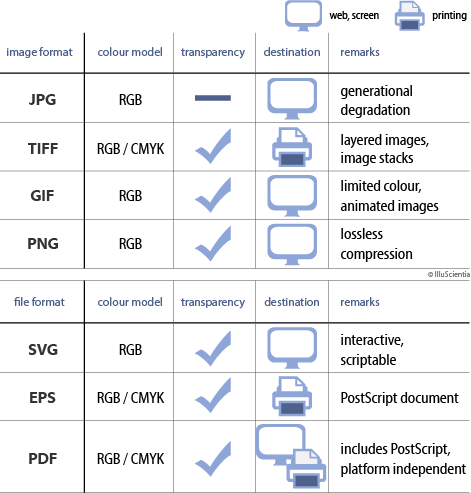
Here is a quick visual overview for the most commonly used formats:

Let’s have a closer look at image formats first.
JPG or JPEG (Joint Photographic Experts Group) format can handle only RGB colour model and does not allow for transparency. JPGs are routinely compressed in a lossy way which enables to considerably decrease the file size. Compression does not necessarily affect the image’s quality if it is applied moderately. However, JPG file quality deteriorates over time when repeatedly edited and saved again. Therefore, if it is necessary to create different sizes of JPG images, it is better to scale the same high resolution file for each of them. For example, if you have an 3000-px-wide image and you need a 900-px-wide preview image and a 150-px-wide thumbnail image, then create both images starting from the 3000-px one instead of scaling down first to 900px and from 900px to 150px. JPG format is most adapted to complex images like photographs and performs very poorly for line art images, simple plots and diagrams. As the RGB colour model is meant for on screen rendering, JPGs are best suited for web and screen usage.
TIFF or TIF (Tagged Image File Format) format is very flexible as it supports both CMYK and RGB colour models and, in addition, allows for transparency (which is enabled by a so called alpha channel). As TIFF supports multiple images, it can be used for image stacks. TIFF sizes can be substantial so a compression is often required. TIFFs can be losslessly compressed with LZW compression which tends to be most effective for images composed of uniform areas of a single colour, but lacks performance for complex photographic images. As TIFF supports both RGB and CMYK colour models, it could be in principle useful for both printing and web destinations. However, the TIFF format is not widely supported by web browsers and remains more common in the printing business. A version of the TIFF format, the OME TIFF format tries to establish itself as a standard storage format for microscopy imaging.
GIF (Graphics Interchange Format) image format is a small size format for images limited to 256 colours (so called indexed-colour images) where one of the colours can be semi or fully transparent. Furthermore, GIF supports multiple images so it can be used for image animation. It performs best when storing graphics with few uniform colours, such as simple diagrams, logos, and cartoon type of images. Similarly to the TIFF format, it uses the LZW compression. Due to GIF’s widespread support by image viewer software, it is still commonly used to provide image animation effects, despite its low compression ratio compared to modern video formats. Screens only.
PNG (Portable Networks Graphics) format was created as a free, open-source alternative to GIF. The PNG file format supports RGB colour and transparency. PNG is best suited to store images with large, uniformly coloured areas but it is appropriate even for complex images like photographs – where JPEG is the traditional choice – thanks to its lossless compression. PNG is particularly useful for presentation slides thanks to the possibility of having a transparent background in the image that helps fit it seamlessly into a design. PNG works very well in web browsers and on screen but is rarely suitable for printing.
Commonly used file formats capable of storing raster and vector graphics are SVG, EPS and PDF.
SVG (Scalable Vector Graphics) is an open source standard for an all-purpose vector graphics format. The SVG format is a flexible, script oriented format so it can be used in interactive web pages. Be aware that when running in a browser it is prone to hacking attacks. As it is mostly used online, it is RGB based. SVG file format is supported by Inkscape.
EPS (Encapsulated PostScript) file is a PostScript document that is intended to be used as an image format. An EPS file contains a complete description of text, layout and graphics and includes its low-resolution preview, allowing some programs to display the image on the screen. It can be easily placed within another PostScript document and it is fully supported by the LaTeX typesetting environment. As it supports CMYK, it is widely used in printing and is often a preferred format for publication submission. It is however slowly replaced by the more complex and more powerful PDF format. It can handle RGB colour model too.
PDF (Portable Document Format) is similar to EPS in that it also encapsulates a complete description of the text, fonts, graphics, and other information needed to display a document. Its purpose is to provide a platform- and hardware-independent rendering of documents. A pdf file contains typically a PostScript component generating the layout and graphics, a font embedding system and a structured storage system to tie these elements together. Supporting both RGB and CMYK colour models, PDF 1.4 was extended to allow for transparency as well. However, the latter might sometimes be ignored or rendered incorrectly if it is not compatible with a viewer. For example, including a PDF file with graphics in a PowerPoint presentation can result in such an incorrect rendering. Therefore, for graphics inclusion in presentation, it is safer to opt for image formats like PNG or JPG. PDF format is ideal for printing purposes.
Bottom line:
- raster graphics are stored in image formats like JPG, PNG and TIFF and file formats like EPS and PDF;
- vector graphics are stored among others in SVG, EPS and PDF file formats;
- for printing purposes, use PDF, EPS or high resolution TIFF, with CMYK colour mode by default;
- for online or screen use, go for JPG, PNG or GIF image formats.
Sources and further reading:
Metadata matters: access to image data in the real world . The article describes in more detail special formats for life science images and in particular microcopy images.
Wikipedia pages on image and file formats.
If you like the content of this blog, sign up to receive the latest posts on graphic design for scientists directly to your inbox!
